「クリップアート」は文書にイラストを入れる機能です。「クリップアート」の中から、さまざまなイラストを選んで、文書に挿入できます。
クリップアートに収録されている画像
「クリップアート」に収録されている画像は、「ベクター形式」の画像です。「ベクター形式」では、直線や円で構成される図形の集合によって画像を表現します。そのため、「クリップアート」の画像は、サイズを拡大した場合でも、元画像の品質を保ったまま、文書に挿入できます。
クリップアートを挿入する
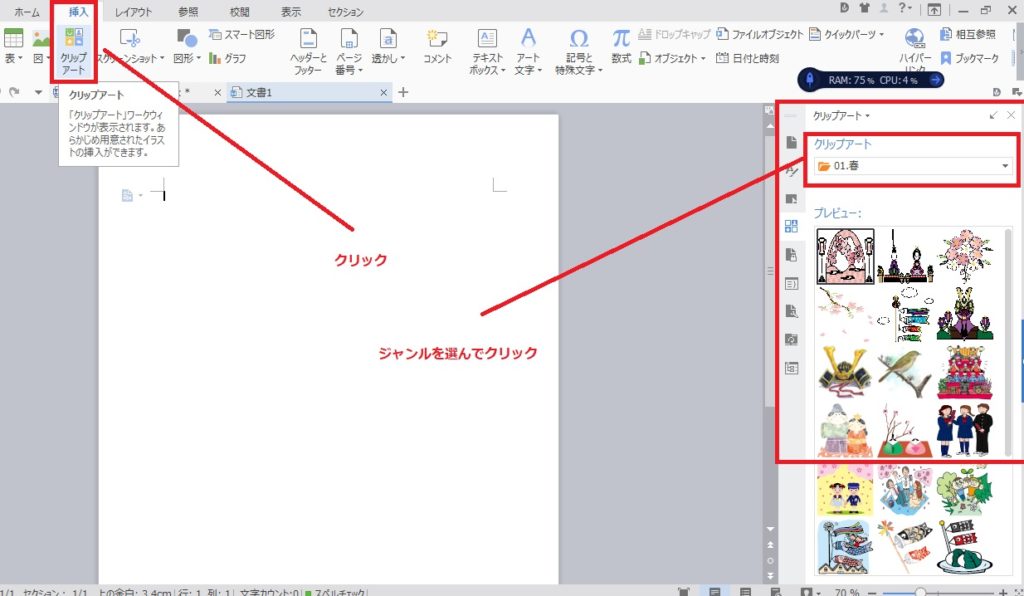
①「挿入」ツールバーを聞いて、「クリップアート」ボタンをクリックすると、ワークウインドウに「クリップアート」の操作画面が聞きます。
②ワークウインドウ」の「クリップアート」のメニューを聞いて、イラストのジャンル名のフォルダをクリックして選びます。

③編集画面で、イラストを挿入したい位置をクリックして、編集カーソルを合わせます。
「クリップアート」「プレビュー」に表示されたサムネイル画像をダブルクリックします。
ダブルクリックした画像が、編集カーソルが点滅している位置に挿入されます。

④イラストをクリックして、周囲のハンドルをドラッグし、サイズや角度を調節する。
イラストをクリックすると、イラストの周囲にハンドルが表示されます。小さな四角は「サイズ変更」のハンドルで、上部中央にある円形の矢印は、「回転ハンドル」です。
縦横比を維持したままサイズを変更する場合は、四隅のハンドルをドラッグします。
上下左右のハンドルをドラッグすると、ドラッグした方向に大きさが変わります。
上部の回転ハンドルを、左右または円を描くようにドラッグすると、イラストが回転します。
イラストを好きな位置に移動する
「図形」や「画像」などのオブジェクトに隣接するテキス卜の表示方法の設定を「折り返し」と呼びます。
「折り返し」の設定によって、イラスト配置の自由度が変化します。オブジェク卜の「折り返し」を「四角」に設定すると、イラストを好きな場所に配置できるようになります。
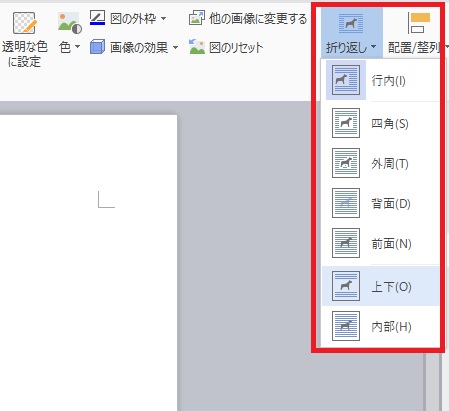
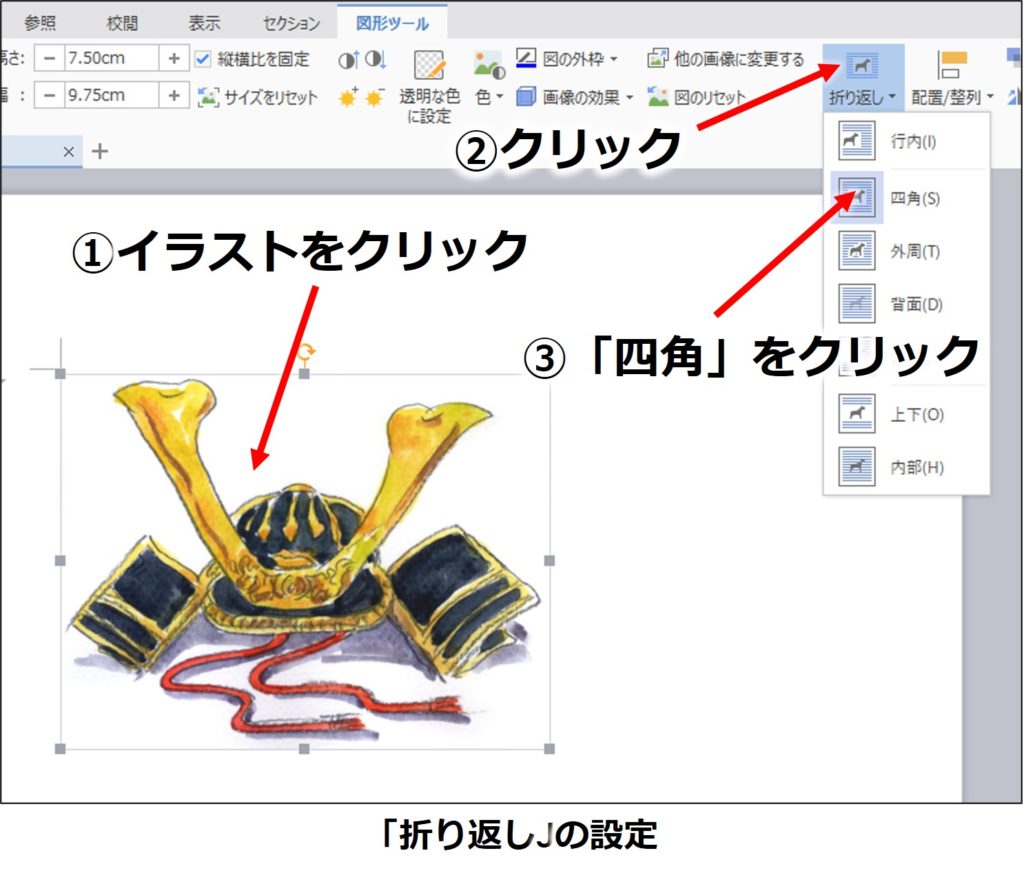
①イラストをクリックして選択すると、ツールバーに「図形ツール」が表示される「折り返し」ボタンをクリックして、メニューから「四角」をクリックします。

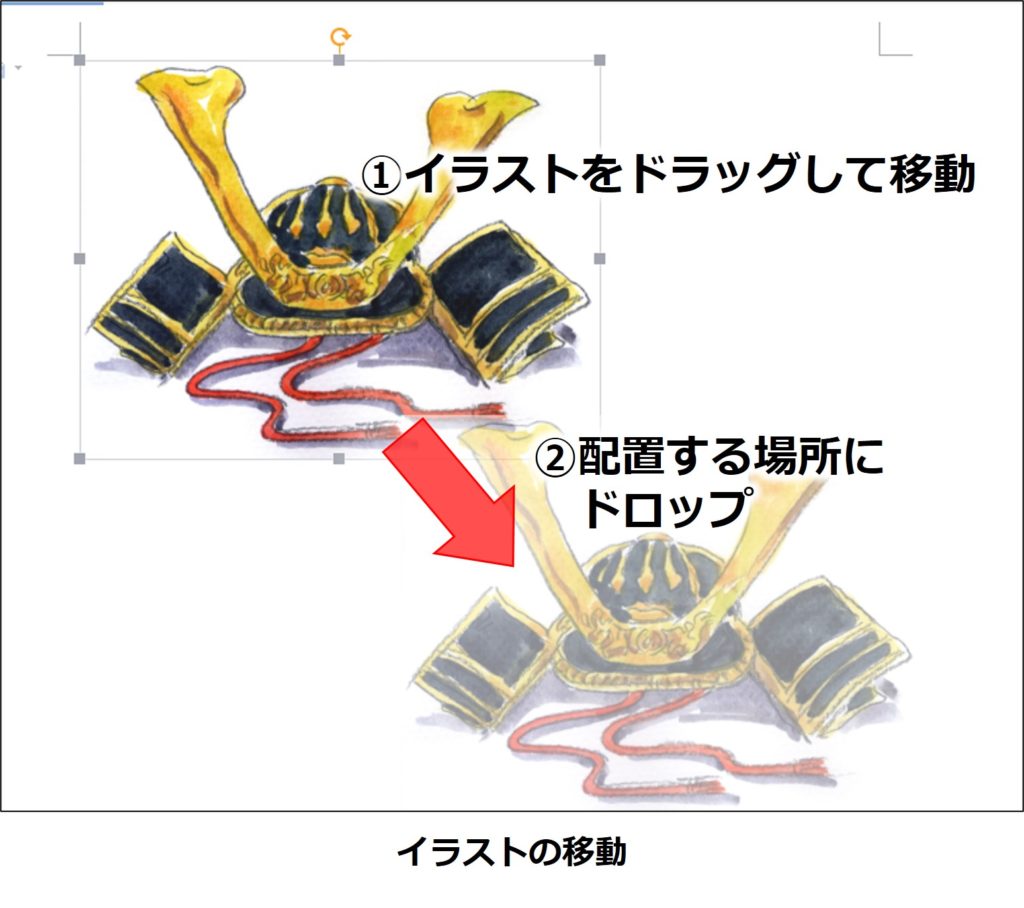
②イラストをドラッグして、配置する場所にドロップします。
ドロップする位置がズレた場合は、再度ドラッグ操作して、位置を調節してください。

『折り返し』の種類
オブジェク卜の「折り返し」には、次のような種類があります。
≪行内≫
編集カーソル位置の行に「クリップアート」を配置します。そのオブジェク卜は、テキストと同等に扱うことができます。「左寄せ」「中央寄せ」「右寄せ」などの操作で、配置を変更できます。

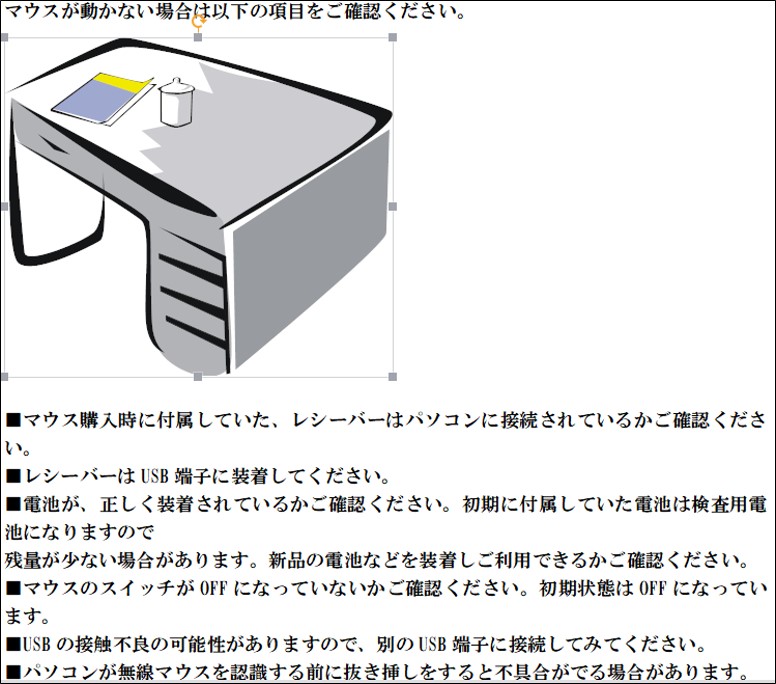
≪四角≫
イラストが収まるサイズの四角形として扱います。テキストは、イラストをよけて表示されます。

≪外周≫
イラストの周囲に沿って、緊密にテキストを表示します。下図は、「外周」の状態を分かりやすくするために、図形(三角形)を挿入しています。この例では、三角形の斜面に沿って、テキストが配置されいています。

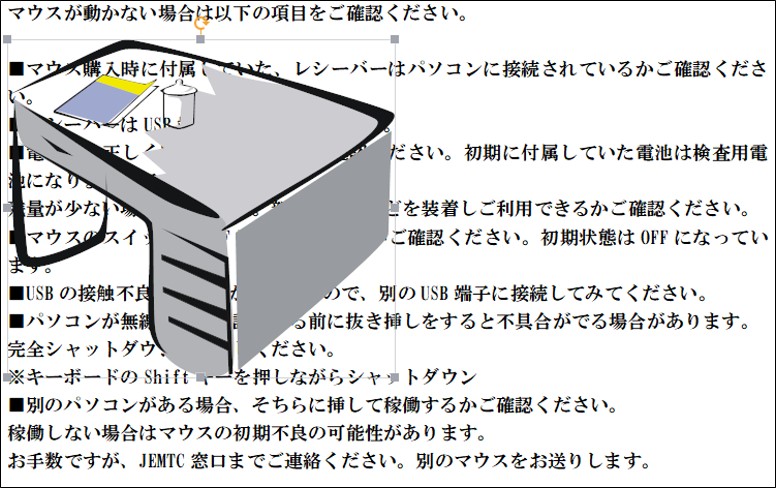
≪背面≫
オブジェクトを背面に配置します。テキストはイラストの上にも表示されます。「背面」に設定すると、テキスト編集モードのときに、オブジェクトをクリックしても選択できなくなります。
編集画面で選択できないオブジェク卜を選択するには、「レイアウト」ツールバーを表示して、「オブジェクトの選択と表示」ボタンをクリックします。
「ワークウインドウ」の「このページ内の図形」のリストから、対象の図形の名前をクリックします。

≪前面≫
オブジェクトを前面(テキストの上)に配置します。イラストと重なったテキストは表示されません。

≪上下≫
テキストをオブジェク卜の上下に配置します。

≪内部≫
オブジェクトに含まれる折り返し点の情報に沿ってテキストを表示します。「クリップアート」では、「外周」の設定と同じ結果になります。